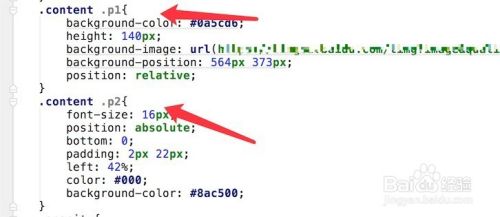
28/9/18 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度27 Div背景半透明,不是內容? 28 Android的半透明背景與陰影 ;利用CSS,设置半透明背景 代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba(138, 197, 0, 06);

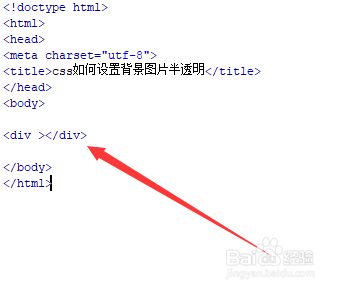
Css如何设置背景图片半透明 百度经验
Css div 背景 半透明
Css div 背景 半透明-Css 背景色 どのように半透明の背景を作るのですか?19/9/18 · 1背景の用意 まず簡単なHTMLを用意しましょう。 背景を敷く部分に「bg」というクラス名をつけました。本来は中のコンテンツもdivで括った方がよいのですが、背景に色を置くという部分にフォーカスしたいので、今回は括らずに進めたいと思います。



Html Css如何让背景颜色半透明 百度经验
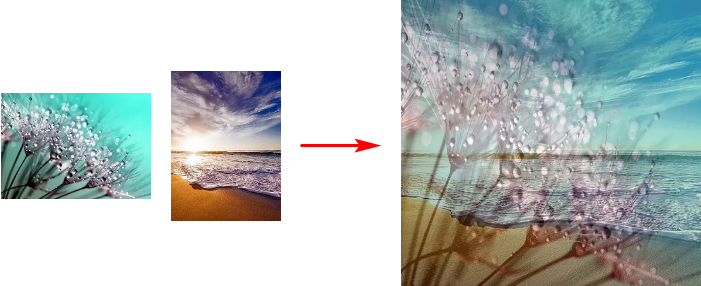
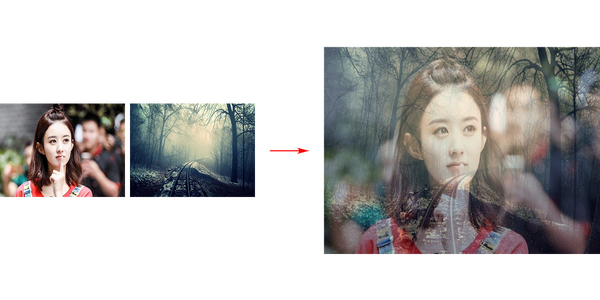
12/7/ · 半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透けて表示されていることが確認できます。 rgba は rgba (r,範例一共準備了兩張圖片,左邊的圖片使用 CSS3 的 opacity 屬性並將透明度設為完全不透明,右邊的圖片則是相透明度設為 05,也可以說是半透明效果,另外,我們在 Img0 與 Img1 都使用 filter 屬性來讓較早期版本的 IE 瀏覽器能順利產生透明圖片效果。CSS3 opacity 屬性 (透明效果) CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調整,就能呈現出不同的不透明度,進而設計出相當具有
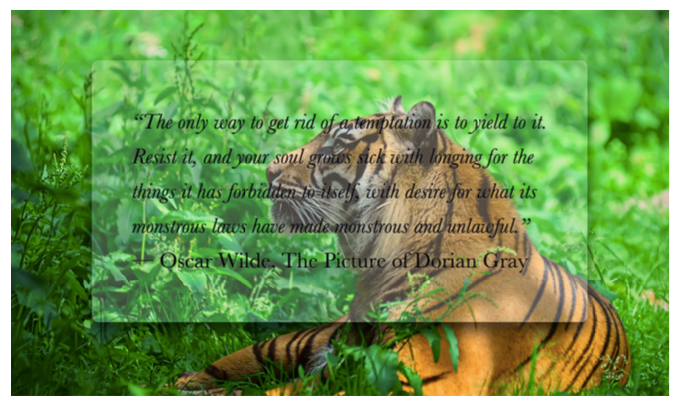
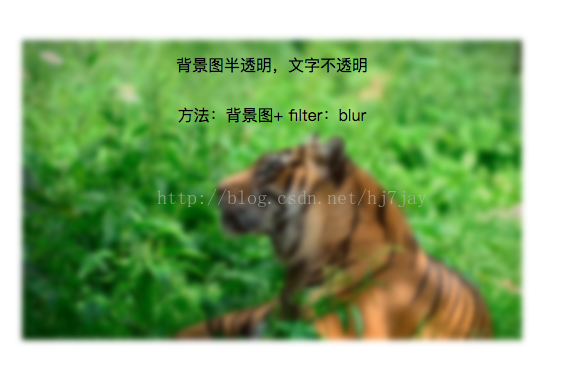
9/5/17 · 方法二(半透明效果):背景圖 定位 backgroundrgba(255,255,255,03) CSS實現背景圖片透明,文字不透明效果的兩種方法 項目中經常會用到背景圖上放一些文字介紹,這裏介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。 1毛玻璃效果:Css 黒 半透明 (6) 私は何かに影響を与えずに白い背景を50%透明にする必要があります。 どうすればいいのですか? 1x1半透過PNGは使用しない26/8/19 · こんにちは、さち です。上の画像のように、コンテンツの上に半透明の黒い背景をかけて、さらにその上に別のコンテンツを表示する。こんなデザインをよく見かけると思います。このようなデザインを CSS の opacity を使って実装しようとしたん
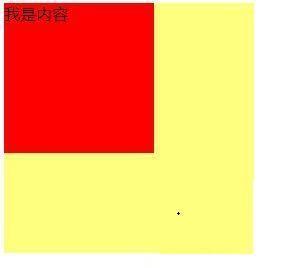
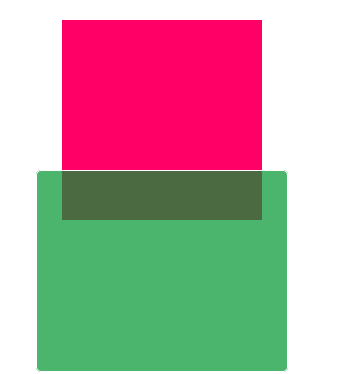
13/7/ · 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下:4/2/18 · CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法 まず、HTMLは以下のようにシンプルなもので説明いたします。 キャッチ テキスト CSSでは、以下のように指定します。14/7/19 · css实现背景透明而文字不透明 平时我们所说的调整透明度,其实就是在样式中调整不透明度,而实现透明的css方法通常有如下3中方式: css3的opacityx。x的取值为0到1,如opacity0



Css如何设置背景半透明文字不透明 Html中文网



Div Css布局控制div定位层在背景图片上的半透明阴影效果 Div Css代码 派优网
21/1/09 · 在CSS中有一个Alpha滤镜,这个滤镜可以设置目标元素的透明度。还可以通过指定坐标,从而实现各种不同范围的透明度。具体语法如下:{filter alpha CSS背景 色的半透明8/4/21 · Chu Li Heng 確保SeedData先建立Maps後才建立Player 或是參考最新 ABP (ASPNET Boilerplate) 應用程式開發框架 新手教學 No4 資料庫遷移 Migration 御用 點部落 · 5 months ago 邱Css實現背景半透明文字不透明的效果示例這篇文章主要介紹了關于css實現背景半透明文字不透明的效果示例,當時很斷然就說做不到,alpha的取值從 0 到 1,有需要的朋友可以參考一下本文介紹了css實現背景半透明文字不透明的效果示例,有著一定的參考價值,語法格式為"rgba(red, green, blue, alpha



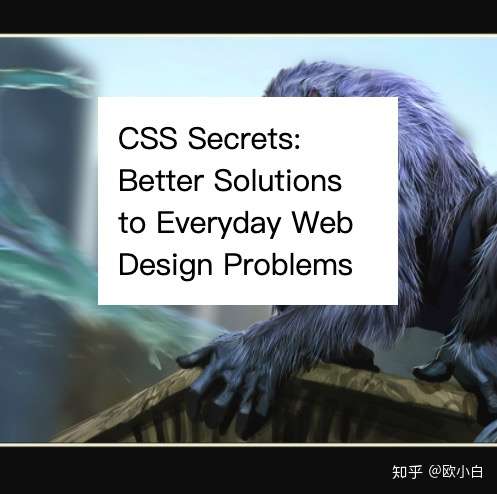
Css秘密花园 磨砂玻璃效果 Css秘密花园教程 W3cplus


你该知道的 Css揭秘 背景与边框条纹篇 Issue 6 Libin1991 Libin Blog Github
/* IE8 及其更早版本 */ } IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从00 10。 值越小,使得元素更加透明。 IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 100。 较低的值,使得元素更加透明。19/9/19 · 這一篇要介紹的是「背景圖加上半透明遮罩」的幾種方式 不管裝置有多寬,背景圖就是加上「半透明遮罩」 作法: 範例可看此 codepen https//codepenio/saffranwang/full/VwZPJyJ · 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度?



Css 半透明background 巧用css Uystm



Css 半透明css Cxstra
11/2/15 · 如何讓UIPageViewController背景半透明? 25 xlib半透明窗口背景 ;/7/17 · はじめに LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 実装 before を使って擬似要素を定// 透明度 06 的黑色半透明遮罩 backgroundcolor rgba(0, 0, 0, 6);



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html
怎么让背景色透明文字不透明 css 11;4/11/17 · css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。2/3/16 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky



巧用css Cross Fade 实现背景图像半透明效果 知乎
看看下面的CSS: img { opacity04;CSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。 透明度がわかりやすいように、下の画像を背景にして、さらにその中に白の半透明の背景を設定したいと思います原背景圖代碼 header { height 500px;



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html



Css 背景色半透明的写法 兼容ie8
25/6/17 · テキストの背景色を半透明にしつつ、文字色は不透明にするCSS CSS3, テキスト, 色 スタイルシートを使って対象の要素を半透明にしたい場合 (透明度を指定したい場合)はopacityプロパティを使えば良いだけです。 テキストでも画像でも半透明になります。 しかし「対象の要素の全体」が半透明になってしまいます。 そうではなく、「背景色は半透明にして25/4/21 · Css黑色透明背景,怎么做成这种半透明的背景? 求代码,急急急 5 如何将一块div为黑色背景 渐变成上黑下部透明的? 21;Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的3/9/19 · 17 CSS如何让背景透明,字体不透明? 8;


Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计



利用css 设置半透明背景 百度经验
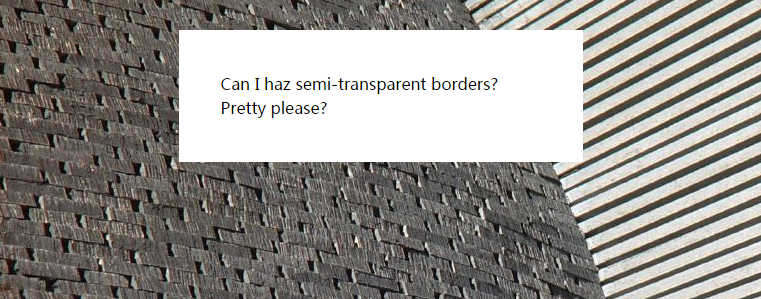
首先,我们创建一个带有背景图像和边框的 元素(class="background")。 然后,我们在第一个 中创建另一个 (class="transbox")。 有背景色和边框 这个 div 是透明的。 在透明的 内,我们在 元素内添加了一些文本。6/7/ · 某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裡面的其他內容,例如文字,圖示之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏色色值即可。 但是,如果是 url() 背景影象,似乎就無能為力了。 · 背景色 (backgroundcolor)を透過させて文字色は不透明にする方法とhtml,slim,css,scssでの記述方法 HTML CSS scss slim More than 5 years have passed since last update 今回は、背景色 (backgroundcolor)は透過させたいけど文字は不透明 (そのまま)にする方法をご紹介します。 どちらも簡単なので、ぜひ参考にしてください (>ω



Css如何设置背景图片半透明 百度经验



Div Css布局控制背景图片半透明阴影特效代码下载
25/4/17 · CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果: 背景图 伪类 fliteblur(3px)23/4/17 · 我想做成一个效果背景是一张图片进行模糊处理,之后上面再附上一层黑色的遮罩层,组成背景,如何让内容不受影响且高度不塌陷? 下面是我的做法,可以完成基本要求,大家有更好的办法吗? css 背景模糊半透明



Html如何设置半透明背景 搜狗搜索


前端入门之css基础入门 背景半透明 网易公开课



巧用css Cross Fade 实现背景图像半透明效果 知乎



Css技巧 一 背景与边框 Xu Thus Blog



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css实现背景颜色半透明的两种方法 知乎


零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片



利用css 设置半透明背景 搜狗指南



Css半透明属性介绍及代码实例 W3cschool



Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活



Css实现背景颜色半透明的两种方法 知乎



Css背景色透明代码 背景色白色 Css代码 绿色背景色



Div半透明层css来实现网页背景半透明 韶华韶华



Css 半透明background 巧用css Uystm


Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Html Css如何让背景颜色半透明 百度经验



Css中的opacity 不透明度的坑 Html55 博客园



Html如何设置半透明背景 搜狗搜索



Html如何设置半透明背景 搜狗搜索


Css实现内容区域背景半透明的圆角渐变边框 倚阑听风



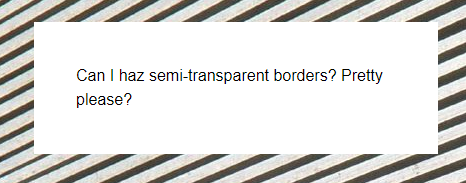
Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条



使用css Background Clip属性实现半透明边框



Div半透明层css来实现网页背景半透明 韶华韶华



Tcmxf Vmb5t2wm



Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否



Div加了opcity之后 为什么连文字也半透明了 如何只让div半透明 文字正常显示呀 Segmentfault 思否



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



如何將完全透明的div和文字上的半透明背景 優文庫



Css 透明度设置方法及常见问题解析 W3cschool



使用css Background Clip属性实现半透明边框



纯css实现背景图片半透明内容不透明的方法 Opacity属性正确使用 轴轴 博客园



Css设置半透明背景图文教程 学做网站论坛


Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Maxwell Tech Note Css 背景半透明文字不透明



Css揭秘 Css可以有多优雅 知乎



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活


Css 背景半透明最佳實踐 It閱讀



Css3实现父元素半透明子元素不透明 Html中文网



Css 半透明background 巧用css Uystm



Css如何设置背景半透明文字不透明 Html中文网


Css 背景透明 笨小孩 Blogjava



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css如何设置背景半透明文字不透明 Html中文网


041css的半透明边框及背景效果示例 哔哩哔哩 つロ干杯 Bilibili



Background Color 透明css Css Vnfp



Css 半透明css Cxstra


Css设置背景 图片 半透明 前端初学者



兼容性背景颜色半透明css代码 不影响内部子元素 猿48


纯css完美解决背景半透明方案及less封装 前端记录



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css 背景透明色css Tkdwrn


Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客



Css 透明度设置方法及常见问题解析 W3cschool



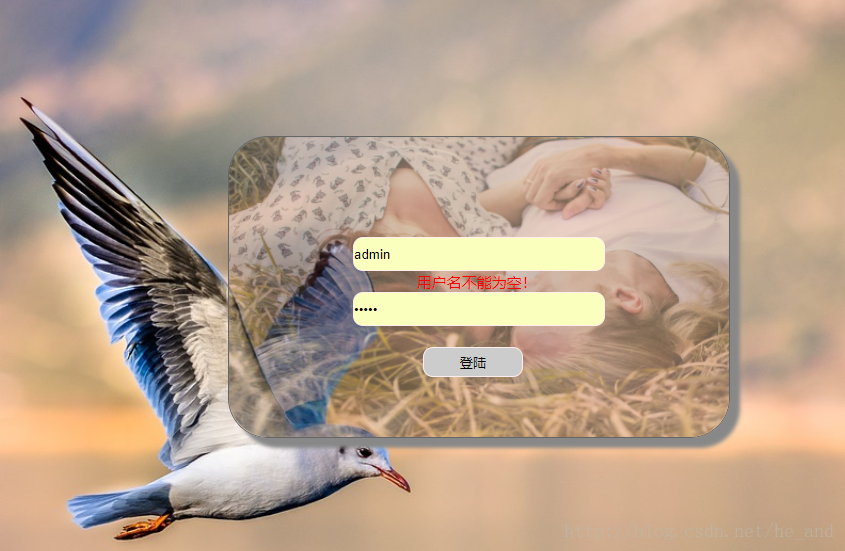
请教 下图登录页如何用css实现 半透明的边框怎么做 Segmentfault 思否


Css半透明背景 第1页 要无忧健康图库



Css 上層不受下層的半透明背景影響 梅問題 教學網



Css如何设置背景半透明文字不透明 Html中文网



使用css Linear Gradient属性实现网格背景和桌布效果



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



利用css 设置半透明背景 百度经验



Css半透明背景实现方法 Web前端 琅枫个人博客



Css半透明属性介绍及代码实例 W3cschool



前端 Css实现背景图片透明和文字不透明效果 程序猿开发日志 学习永无止境 Csdn博客 Css背景图片透明



Css怎么设置背景图片的透明度 Html中文网



Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园



Css 背景色为半透明的例子 Qz双鱼座 博客园



Css 半透明css Cxstra



Css揭秘笔记2 背景和边框 King Note



利用css 设置半透明背景 百度经验



前端 Css实现背景图片透明和文字不透明效果 程序猿开发日志 学习永无止境 Csdn博客 Css背景图片透明



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網


巧用css Cross Fade 实现背景图像半透明效果



基本css 如何在顶部用半透明div覆盖div



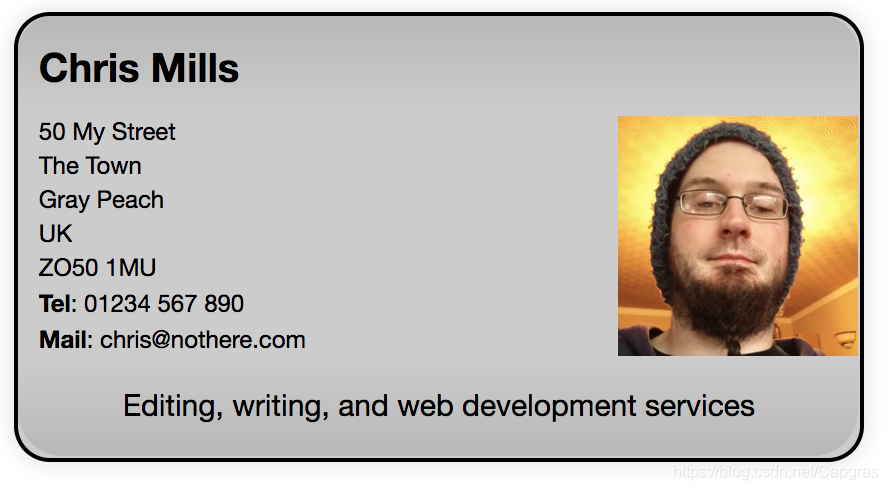
Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明背景



Css中设置背景半透明的方法 Web开发 亿速云


Css实现背景半透明文字不透明的效果 简书



纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明



Css如何设置背景图片半透明 百度经验



0 件のコメント:
コメントを投稿